Briefcase Basics
Advanced Email features a beautiful web-based task manager you can access from any device with a web browser.Logging in and accessing your briefcase
- Using your favorite web browser, navigate to https://mail.epbfi.com.
- Once the page loads, you will be greeted by the login dialog box:

- In the Username field, type in your Advanced Email Address (for example, john.appleseed@mycompany.com).
- In the Password field, type in your Advanced Email password.
- Click the Log In button to log in.
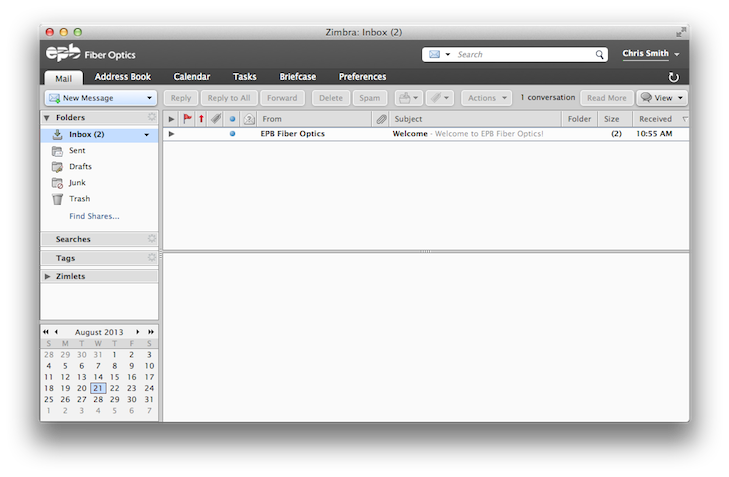
- Your Inbox should now appear on the screen.

- Click on the Briefcase tab to open your tasks:

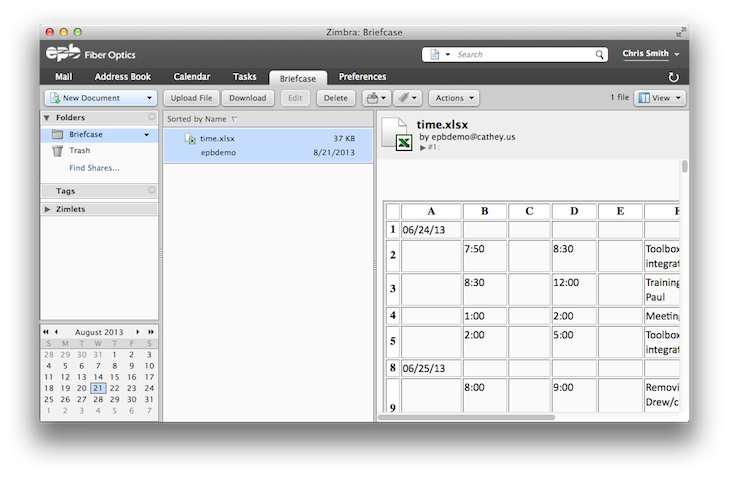
- Your briefcase should now appear:

- Select the file you want to view or open in the left pane:

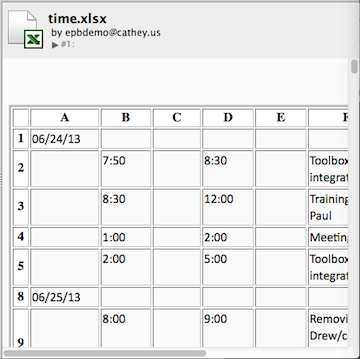
- If it is a supported file type, you will see a preview of the document in the right pane (if it is not, you will see information about the file):

- You can click the Download button to download the file to your computer:

Uploading files
- Click the Upload File button:

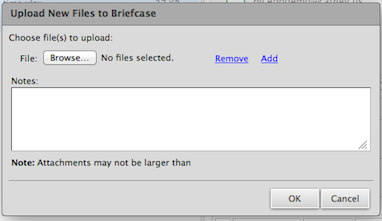
- You should be greeted by the Upload New Files to Briefcase dialog:

- Click the Browse button and select the file you would like to upload:

- You can optionally provide notes in the Notes field:

- Click the OK button to complete the file upload:

- When the upload is complete, you will see the following notification at the top of the screen:

Creating documents in the cloud
- Click the New Document button:

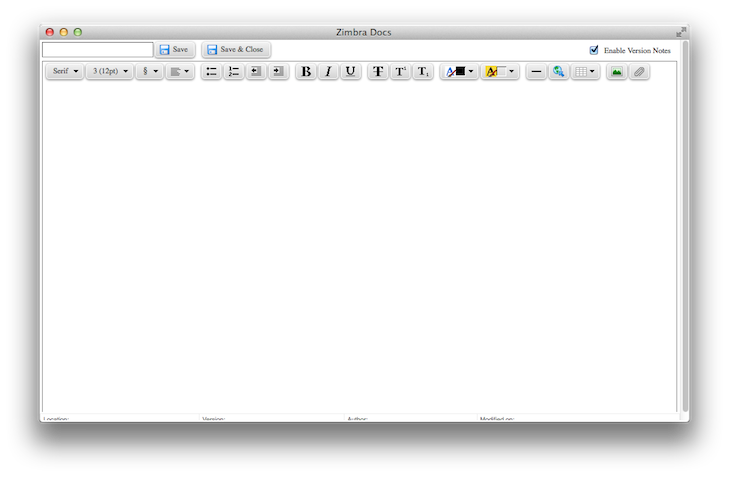
- A new window or tab will open in your web browser with a document window:

- In the top left corner of the screen, name the document in the provided text box and click the Save button to create the document:

- Add the text you would like in your document.
- Click the Save button to save your work, or Save and Close to save the document and close out of the document composer: